BITBOX recently underwent a large code refactor to port to Redux. This made us completely think out the state tree, remove any calls to this.setState(), create action types/creators and compose reducers w/ combineReducers and <Provider>. This change is completely under the hood and won’t affect the way BITBOX behaves nor will it introduce any breakages w/ your apps.
This change is to ensure that as BITBOX grows there is clarity around how things are happening internally. With that in mind you can now export the state of your BITBOX and import it in to another instance of BITBOX. This should make it much easier to debug what’s happening w/ your app state as well as introduce regular backups.
Export

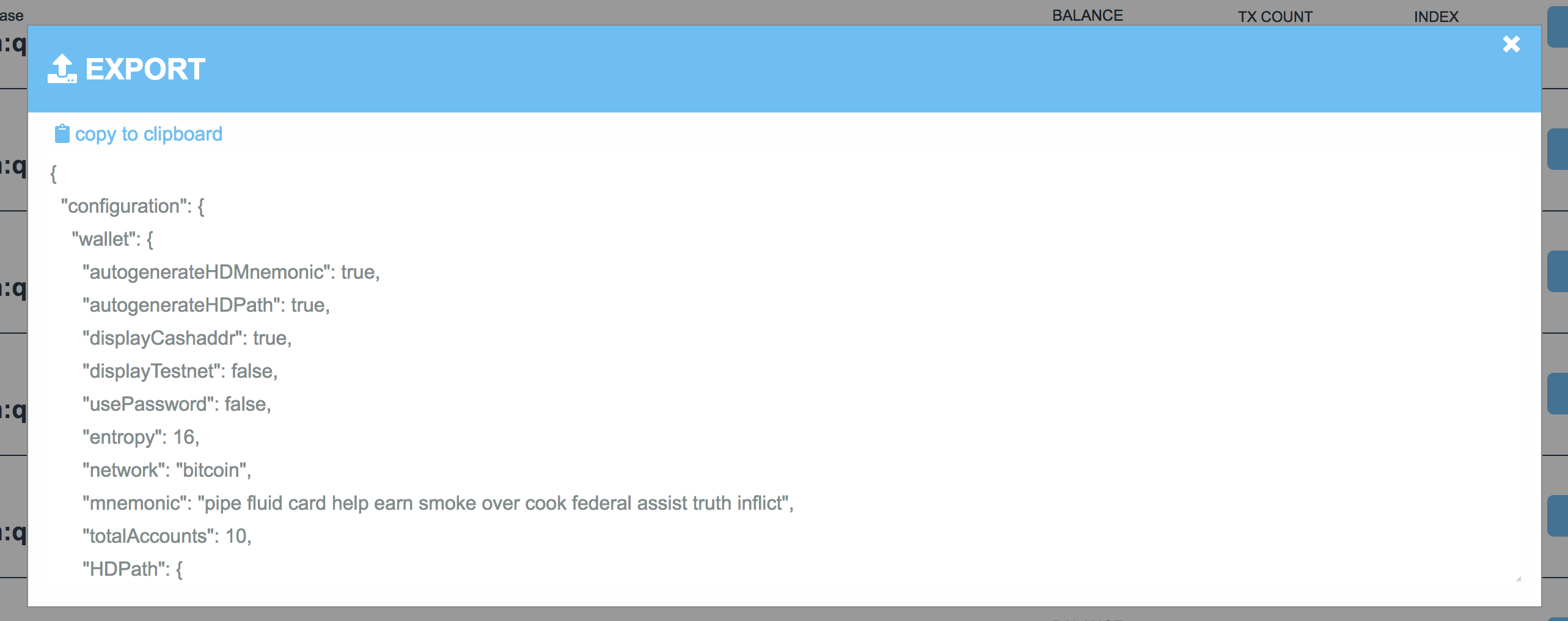
Now at the top right next to the configuration cog icon you’ll see import and export icons. Click the Export icon to open a modal with the entire state of your BITBOX as Javascript Object.

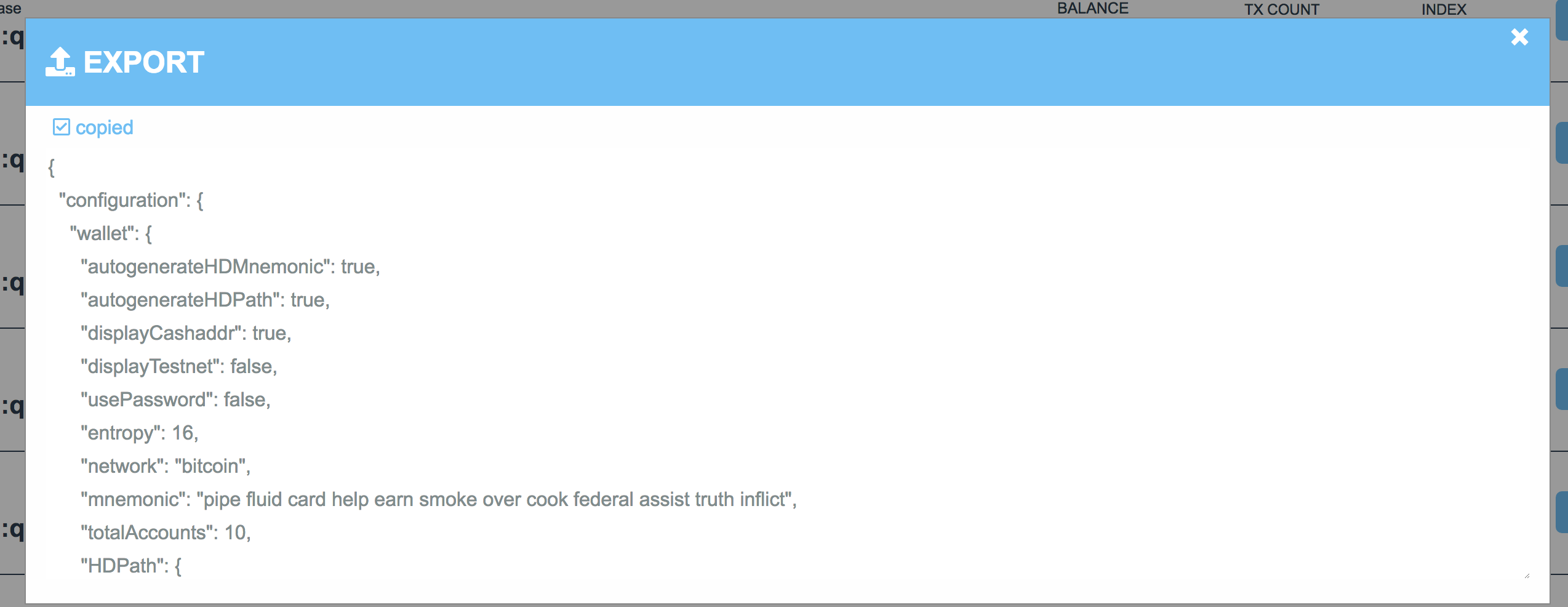
You can click ‘copy to clipboard’ and your BITBOX state will be copied. You’re able to share this state w/ anyone and they can import it in to their BITBOX and help you debug.

Import
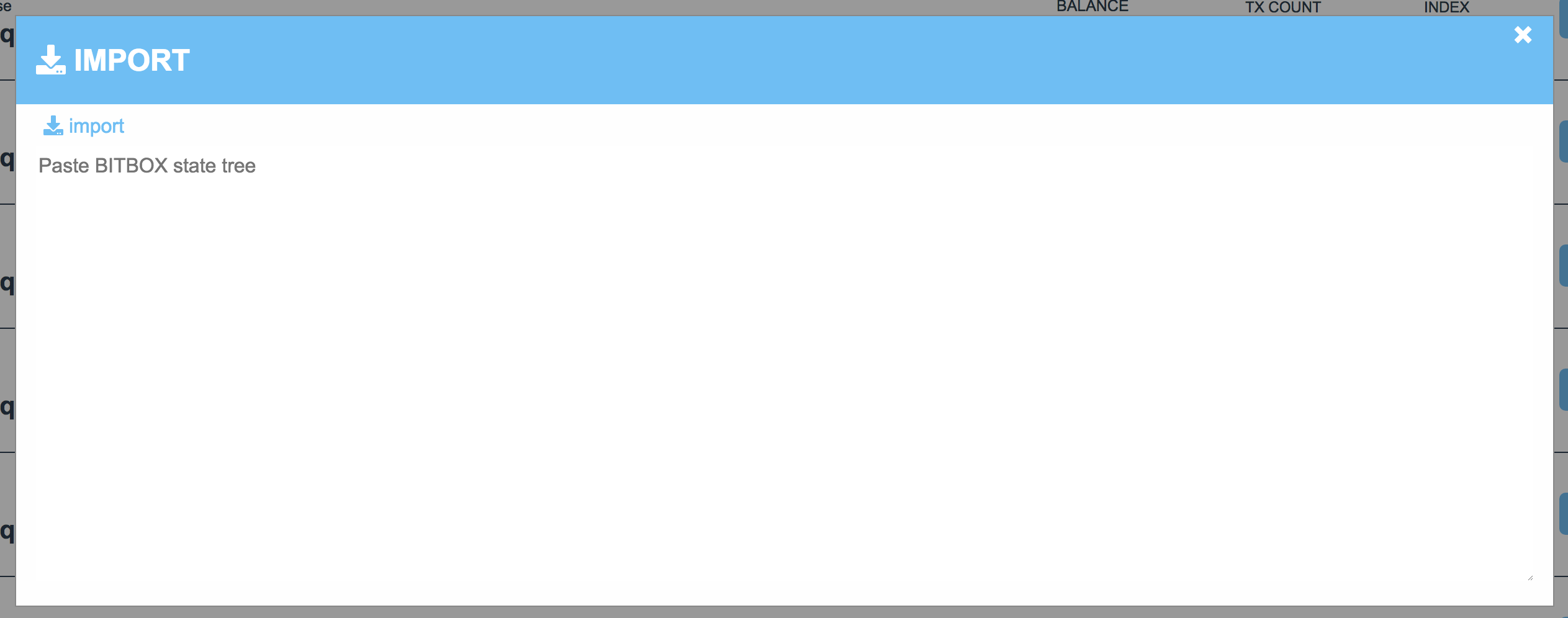
If you click the Import button a modal will open with <textarea> in to which you can paste the state of a BITBOX and it will import it. This can be very useful for restoring regular back ups or importing a BITBOX to help debug.

After pasting in the BITBOX you wish to import click the ‘import’ button and if the BITBOX was properly formatted you’ll see ‘imported’ with a checkbox. Your local BITBOX should now reflect the BITBOX which you just imported.

Summary
Importing and Exporting your BITBOX allows you to more easly make backups as well as share the state of your BITBOX for debugging.